Bundle Svg Webpack - 596+ SVG File for Cricut
Here is Bundle Svg Webpack - 596+ SVG File for Cricut D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
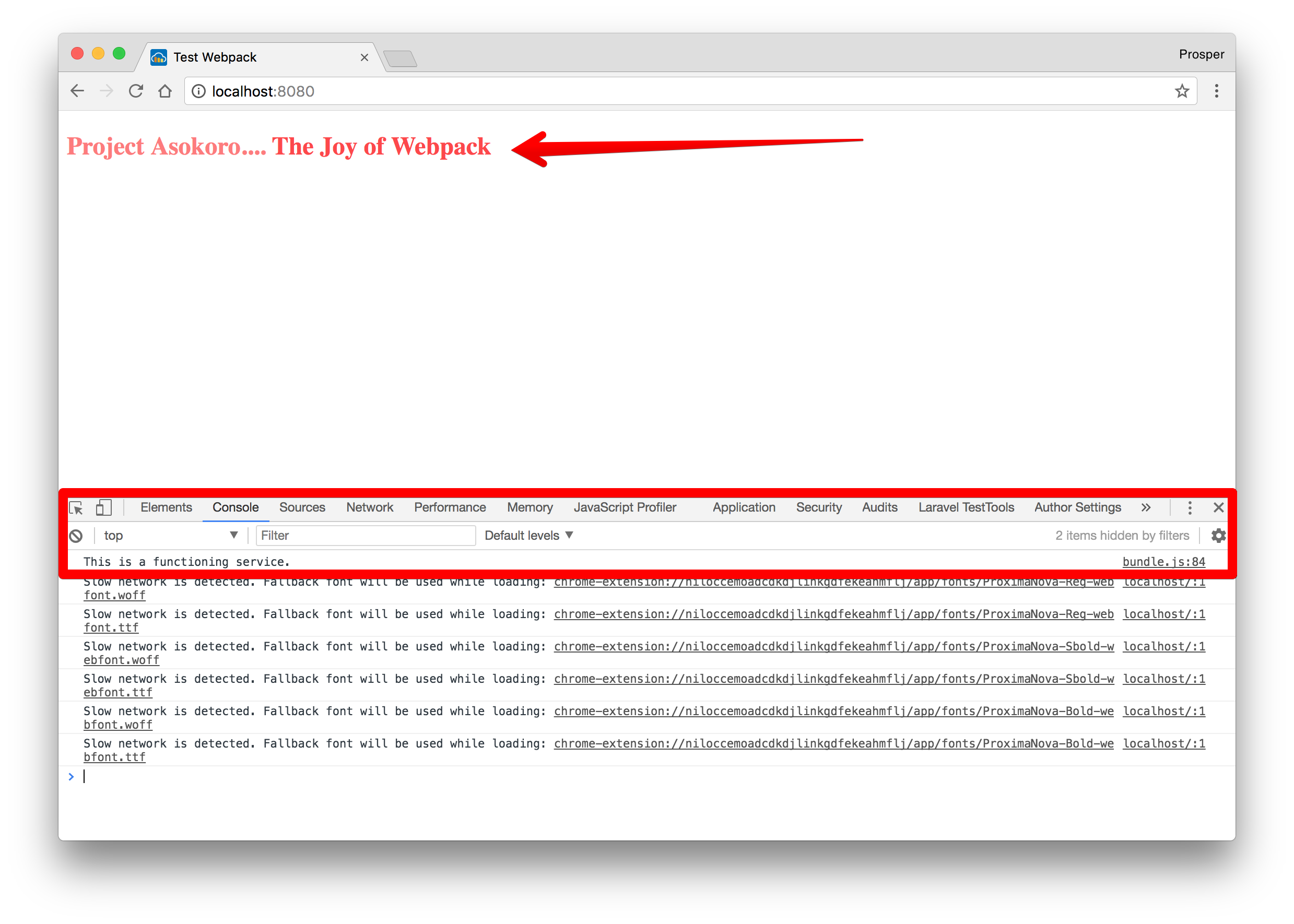
James hibbard demonstrates how you can use it to bundle a simple static site. Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file. Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.

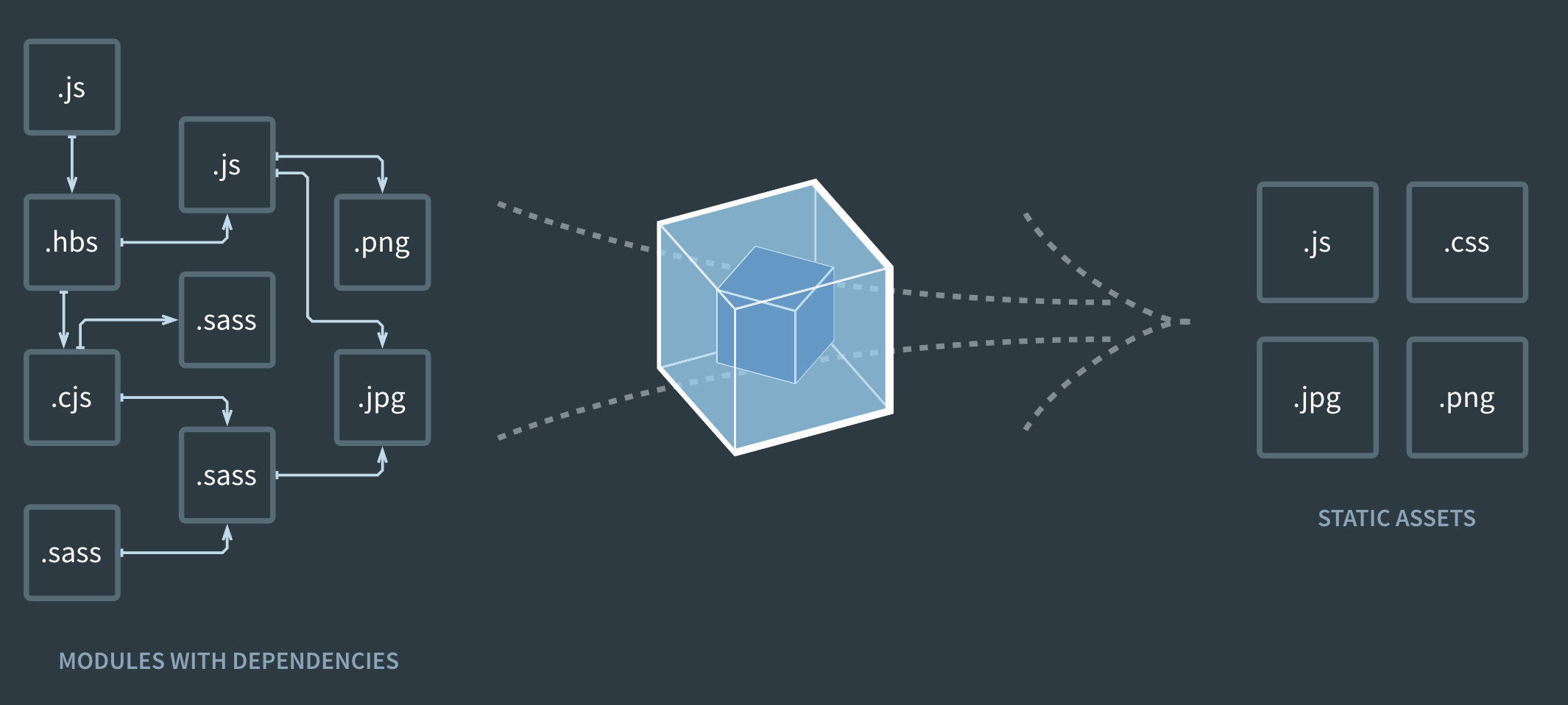
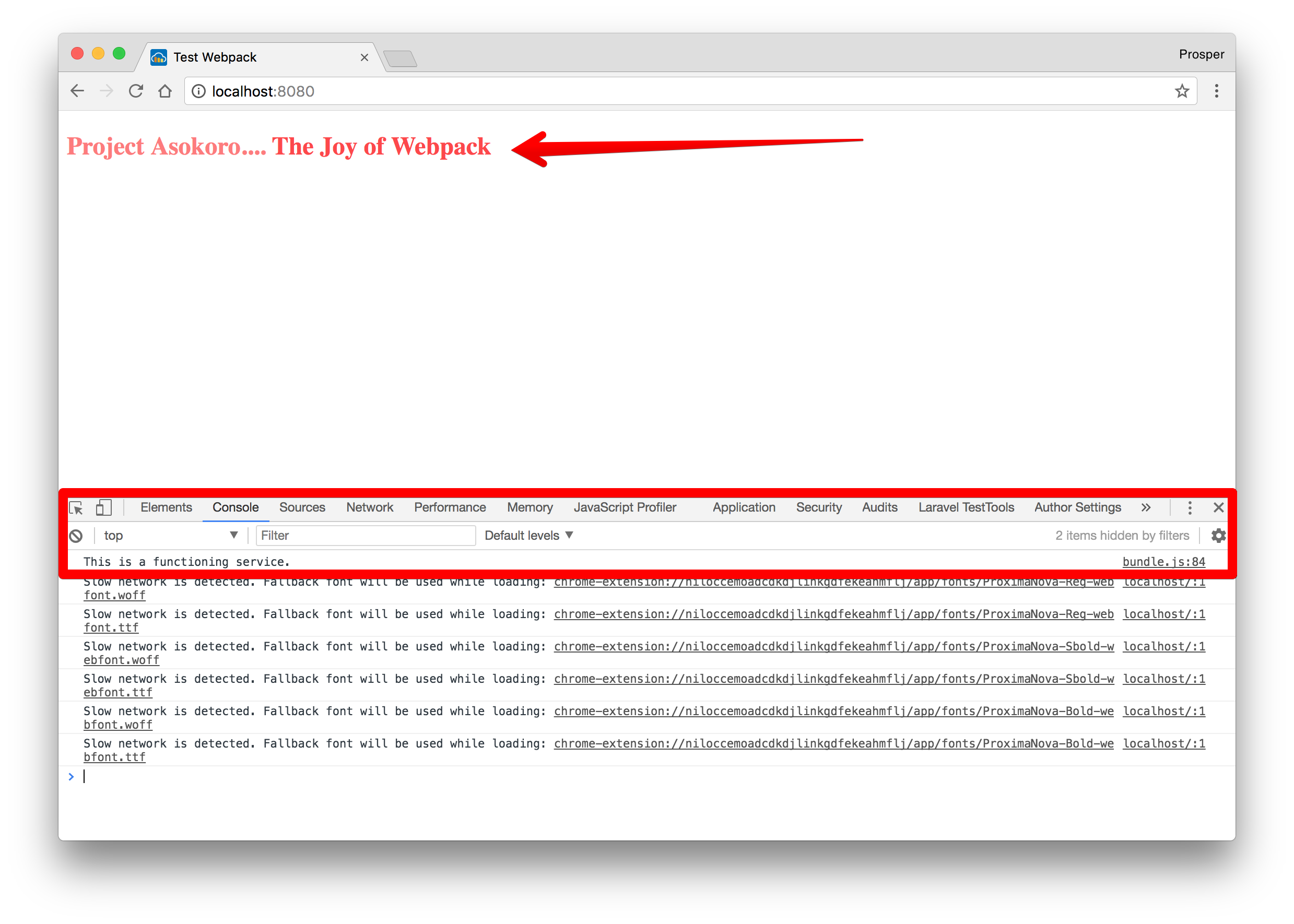
Free SVG Bundle Svg Webpack 13051+ DXF Include from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 596+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: Webpack 是一个模块打包器。它的主要目标是将 javascript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。 And run webpack via your preferred method. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file. 1378ms asset size chunks chunk names print.bundle.js 417 bytes 0 emitted print index.bundle.js 548 kb 1 emitted big index index.html 189 bytes emitted 0./src/index.js 742 bytes {1} built 2 (webpack) /buildin/global.js 509 bytes {1} built 3 (webpack) /buildin/module.js 517. 代码分离是 webpack 中最引人注目的特性之一。此特性能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件。 Some of the main concepts included in this file are.
Bundle Svg Webpack - 596+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 596+ SVG File for Cricut And run webpack via your preferred method. 1378ms asset size chunks chunk names print.bundle.js 417 bytes 0 emitted print index.bundle.js 548 kb 1 emitted big index index.html 189 bytes emitted 0./src/index.js 742 bytes {1} built 2 (webpack) /buildin/global.js 509 bytes {1} built 3 (webpack) /buildin/module.js 517.
To import d3 into an es2015 application, either import specific symbols from specific d3 modules: Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
James hibbard demonstrates how you can use it to bundle a simple static site. SVG Cut Files
Roblox Svg Character Bundle Set Roblox Emoji Svg Roblox Cut File Roblox Svg Roblox Logo Svg ... for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette
And run webpack via your preferred method. James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Cargo Svg Png Icon Free Download (#454196) - OnlineWebFonts.COM for Silhouette

D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file.
Reindeer Names Svg Bundle SVG File for Silhouette

And run webpack via your preferred method. Some of the main concepts included in this file are. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
Using Font Awesome 5 With Webpack | PullRequest Blog for Silhouette

To import d3 into an es2015 application, either import specific symbols from specific d3 modules: The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method.
Spider Monogram Spider Web SVG File for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site. Some of the main concepts included in this file are.
Web Pack | Website Vector for Web Design and Development Agency or Company | Website Use Icon ... for Silhouette

And run webpack via your preferred method. Some of the main concepts included in this file are. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file.
Changes coming to webpack in 2021 - LogRocket Blog for Silhouette

To import d3 into an es2015 application, either import specific symbols from specific d3 modules: James hibbard demonstrates how you can use it to bundle a simple static site. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Grandma Split Svg | Free SVG Cut Files. Create your DIY projects using your Cricut Explore ... for Silhouette

D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts Design For Your Next Design Project for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
指南 _webpack中文网 - duboot网 for Silhouette
This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. James hibbard demonstrates how you can use it to bundle a simple static site.
I Dig You Free Svg : Master Of The Grill Bundle 12 Designs Included Svg File 478187 Svgs Design ... for Silhouette

D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. James hibbard demonstrates how you can use it to bundle a simple static site. Some of the main concepts included in this file are.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

And run webpack via your preferred method. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Some of the main concepts included in this file are.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Webpack: A Gentle Introduction to the Module Bundler for Silhouette

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site. This will emit file.png as a file in the output directory (with the specified naming convention, if options are specified to do so) and returns the public uri of the file.
Lil Queen Svg Free : Free Svgs Download Ten Free Svg Bundle Free Design Resources : You can copy ... for Silhouette

Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Silhouette

To import d3 into an es2015 application, either import specific symbols from specific d3 modules: Some of the main concepts included in this file are. And run webpack via your preferred method.
Download D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Free SVG Cut Files
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. And run webpack via your preferred method. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut
James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method.
James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
What Is A Svg Bundle - Layered SVG Cut File - Download Free Font - Download Creative Projects for Cricut

Some of the main concepts included in this file are. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. James hibbard demonstrates how you can use it to bundle a simple static site. And run webpack via your preferred method.
James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method. Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: Some of the main concepts included in this file are. And run webpack via your preferred method. James hibbard demonstrates how you can use it to bundle a simple static site.
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are.
ASP.NET Core + Angular 2 template for Visual Studio for Cricut
To import d3 into an es2015 application, either import specific symbols from specific d3 modules: James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Some of the main concepts included in this file are. And run webpack via your preferred method.
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Lil Queen Svg Free : Free Svgs Download Ten Free Svg Bundle Free Design Resources : You can copy ... for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are.
Some of the main concepts included in this file are. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Load Svg From File Javascript - SVGIM for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site.
Upload Product Crate Package Box Parcel Shipping Bundle Cargo Svg Png Icon Free Download ... for Cricut

To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. Some of the main concepts included in this file are. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Lil Queen Svg Free : Free Svgs Download Ten Free Svg Bundle Free Design Resources : You can copy ... for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. To import d3 into an es2015 application, either import specific symbols from specific d3 modules:
Some of the main concepts included in this file are. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
800+ Startup Icons Bundle | Marketing icon, Dashboard reports, Line graphs for Cricut

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. And run webpack via your preferred method. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
James hibbard demonstrates how you can use it to bundle a simple static site. Some of the main concepts included in this file are.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut

Some of the main concepts included in this file are. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method.
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site.
Using webpack Bundle Analyzer or source-map-explorer to Analyze an Angular App's Bundle Size for Cricut

D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. James hibbard demonstrates how you can use it to bundle a simple static site.
Free SVG Bundle Svg Webpack 13051+ DXF Include for Cricut

The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method. Some of the main concepts included in this file are. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: James hibbard demonstrates how you can use it to bundle a simple static site.
D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Arrows black and white vector icons set. Pointers in circle and rectangle isolated symbols pack ... for Cricut
To import d3 into an es2015 application, either import specific symbols from specific d3 modules: D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site.
Some of the main concepts included in this file are. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Circle Icons Bundle in 2020 | Web design icon, Webpage design, Icon for Cricut

Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method.
James hibbard demonstrates how you can use it to bundle a simple static site. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
Webpack: A Gentle Introduction to the Module Bundler for Cricut

And run webpack via your preferred method. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Some of the main concepts included in this file are. James hibbard demonstrates how you can use it to bundle a simple static site.
D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application.
Roblox Svg Character Bundle Set Roblox Emoji Svg Roblox Cut File Roblox Svg Roblox Logo Svg ... for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: And run webpack via your preferred method. The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. Some of the main concepts included in this file are.
The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. James hibbard demonstrates how you can use it to bundle a simple static site.
SVG Cut File Bundle Svg Webpack SVG File for Cricut

James hibbard demonstrates how you can use it to bundle a simple static site. To import d3 into an es2015 application, either import specific symbols from specific d3 modules: The webpack.config.js file above will bundle your source code and assets into a single bundle.js file that will run your application. And run webpack via your preferred method. D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler.
D3 is written using es2015 modules.create a custom bundle using rollup, webpack, or your preferred bundler. Some of the main concepts included in this file are.

